

For signing on line, or browser based, transactions Digi-Seal™ Server is the perfect solution. The thin client applet is automatically downloaded to the browser and is a 'one time only' action that occurs seamlessly without any prior knowledge or action on the part of the end user. Once the Digi-Seal™ applet is activated, the user can sign forms and file uploads using their personal digital signature [1].
There are two options with Digi-Seal™:
 [2]
[2]If the user is submitting a file or form and wants to digitally sign it, they select the "Digitally Sign File" button. Again, the Digi-Seal™ applet will automatically select the correct certificate for the specific user and digitally sign the file before submitting it.
Digi-Seal™ provides javascript(s) that your web site designers will place on each form so that the functions will work correctly. Whenever any of the buttons on the forms are selected, the Digi-Seal™ applet will automatically select the correct certificate for the specific user and digitally sign the file before submitting the form.
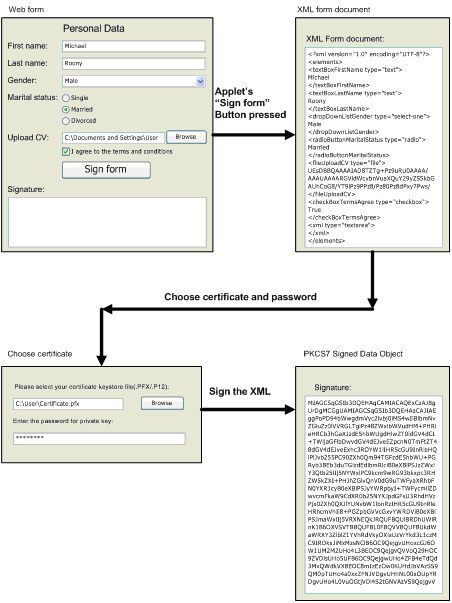
![]() [4] The framework is intended to implement the following scenario:
[4] The framework is intended to implement the following scenario:

![]() [4] The Web Forms Signer Applet is a Java based client side component running inside a Web browser which digitally signs Web forms and Electronic Files with a private key and public key certificate stored in a PKCS#12 compliant keystore file.
[4] The Web Forms Signer Applet is a Java based client side component running inside a Web browser which digitally signs Web forms and Electronic Files with a private key and public key certificate stored in a PKCS#12 compliant keystore file.
![]() [4] The Web Forms Signer Applet generally requires a standard Web browser that supports Java applets but has some specific requirements described below.
[4] The Web Forms Signer Applet generally requires a standard Web browser that supports Java applets but has some specific requirements described below.
The applet supports the following platforms and Web browsers:
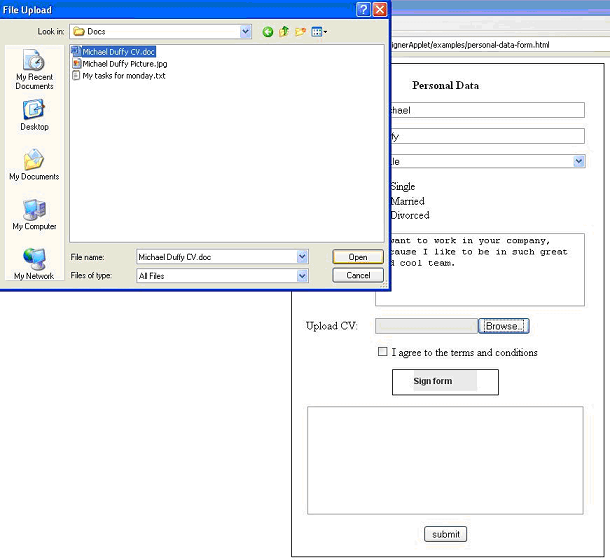
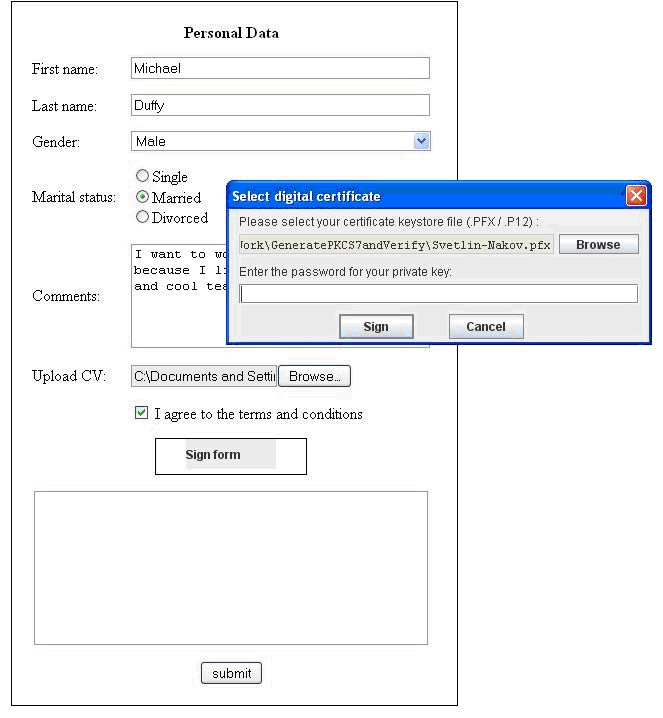
![]() [4] This section describes how to use the applet (Screenshots are on Mozilla Firefox 3).
[4] This section describes how to use the applet (Screenshots are on Mozilla Firefox 3).




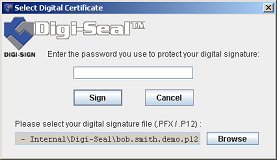
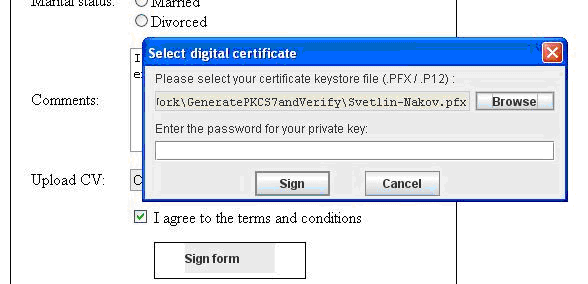
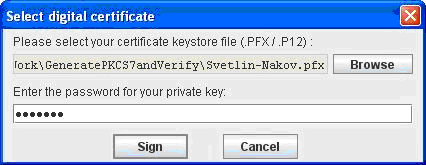
![]() [4] When you click on the “Sign” button, a pop-up dialog window with two fields appears.
[4] When you click on the “Sign” button, a pop-up dialog window with two fields appears.

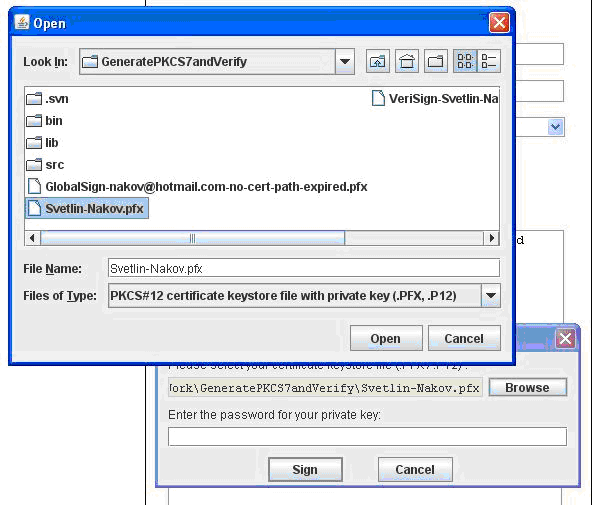
In first field you must navigate to certificate keystore file using “Browse” button.

Then in second field you must enter your certificate keystore password and click “Sign”.

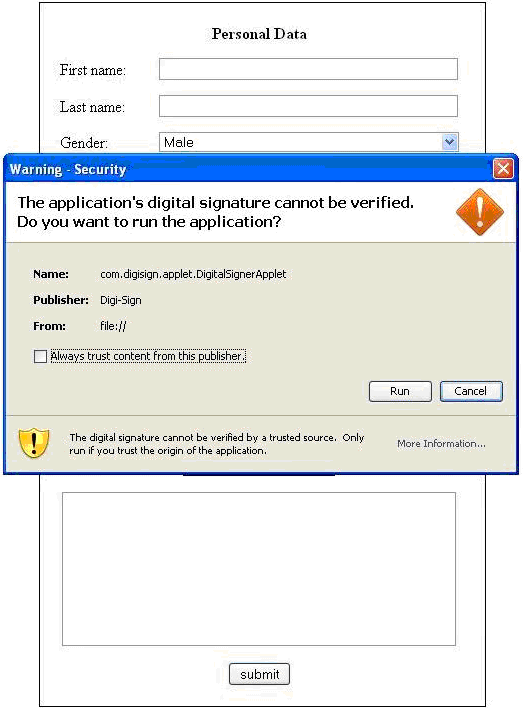
![]() [4] If applet is not loaded you must check does your browser have installed Java Plug-In JDK 5.0 or later. Or in browser security settings you must give permissions to this applet. If have no this plug-in in your browser download and install it. Or edit security settings of your browser to allow execution of applet.
[4] If applet is not loaded you must check does your browser have installed Java Plug-In JDK 5.0 or later. Or in browser security settings you must give permissions to this applet. If have no this plug-in in your browser download and install it. Or edit security settings of your browser to allow execution of applet.
If can not execute applet probably you are click “Cancel” on Warning – Security dialog and don’t want to run this application. Or your browser security settings don’t allow Signed Applet to be executed.
To solve this problem you must restart your browser or edit security settings of your browser to allow execution of applet.
When can not read certificate message is shown, the file that you are selected as certificate keystore is not in PKCS#12 format (.P12 or .PFX) or is corrupted or the password is invalid.
Then check is selected file the corrected certificate keystore or is his certificate valid or you are entering not valid password for this certificate.
If applet causes java script error probably the form is incorrect and must send message to website support team to solve this problem.
If applet causes the web browser to crash then you must preinstall the browser or the java plug-in.
If applet runs too slowly you probably try to upload large file. Or performance of your PC is not too high.
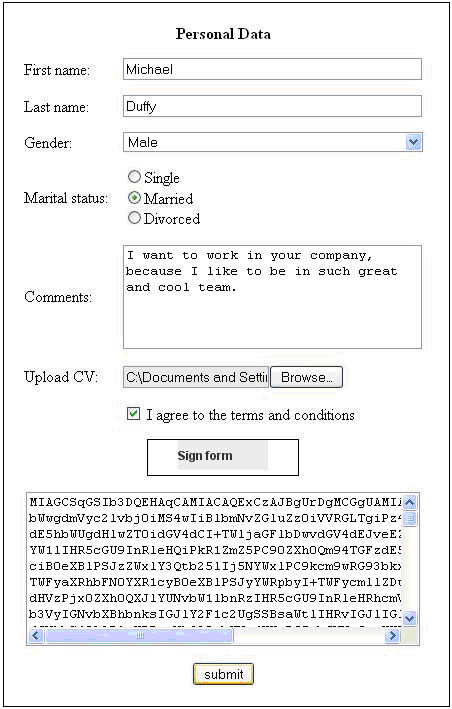
![]() [4] As described, the Web Forms Signer Applet is a Java based client side component running inside a Web browser which digitally signs Web forms and Electronic Files with a private key and public key certificate stored in a PKCS#12 compliant keystore file.
[4] As described, the Web Forms Signer Applet is a Java based client side component running inside a Web browser which digitally signs Web forms and Electronic Files with a private key and public key certificate stored in a PKCS#12 compliant keystore file.
With the standard resources of HTML and JavaScript we cannot sign client files in Web browser. This is a problem of web technology that has no standardised solution that can be supported by all web browsers. JavaScript does not support functionality for working with digital signatures and certificates and can not access either the user certificates installed on a web browser, nor external storage for keys and certificates.
There are some solutions:
To read more and for a comprehensive understanding of the Digi-Seal™ application, how to use and configure it, download the Digi-Seal™ Manual [4]
Converting your online forms to forms that will have legal value is simple with Digi-Seal™. There are three simple steps to getting Digi-Seal&trade active on your electronic forms (and you can probably implement these in a few hours):
The simplicity of the implementation means that you can have digital signature capability on your forms in a matter of hours. You don't need to send data outside your network and you continue to retain total control of your forms and business processes.
Read each step in more detail below
Digi-Seal™ enables users to sign any online form, or file upload. In order to use the Digi-Seal™, the user must first have their own digital signature certificate [Digi-ID™ [1]].
The simplest way to get each user their digital signature is to use the Total Trust Management™ [8] service. Or you can use the Digi-CA™ [9] system and issue the certificate yourself.
Either way, when placing your order [7], you should decide on the approximate number of people you want to use your online forms.
To run the Web Forms Signer Applet you need the following files:
For the applet to work with the most popular browsers (IE, Mozilla, etc), your web developer should follow these guidelines:
Using a combination of <object> and <embed> tags. You should note the following:
Add the <applet> tag
The sample HTML pages [11] shows how to embed the applet in a HTML form using the tag <applet> in the first example, and a combination of <object> and <embed> tags in the second example.
You can also 'view source' on the Digi-Seal™ online demo [3]
Simply place the WebFormSignerApplet.jar in the same direcotry as the forms and you're done.
An example of a HTML page (Web form) referencing the Web Form Signing Applet is given below. In this example the applet is embedded into the Web form with the <applet> tag.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Personal Data Form</title>
</head>
<body>
<form name="formPersonalData">
<strong>Personal Data Form</strong>
First name: <input name="textBoxFirstName" type="text" />
Last name: <input name="textBoxLastName" type="text" />
Gender:
<select name="dropDownListGender">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
Marital status:
<input type="radio" name="radioMaritalStatus" value="Single" />Single<br />
<input type="radio" name="radioMaritalStatus" value="Married" />Married<br />
<input type="radio" name="radioMaritalStatus" value=" Divorced" />Divorced<br />
Comments:
<textarea name="textAreaComments" rows="2" cols="20"></textarea>
Upload CV (file upload):
<input type="file" name="fileUploadCV" />
<input type="checkbox" name="checkBoxTermsAgree" />
<label for="checkBoxTermsAgree">I agree to the terms and conditions</label>
<applet
code="com.digisign.applet.WebFormSignerApplet"
archive="WebFormSignerApplet.jar"
width="150"
height="30"
mayscript="true"
signButtonCaption="Sign form"
inputForm="formPersonalData"
ignoredFields="xml"
textBoxFormFieldsXML="xml"
outputForm="formSignature"
textBoxPkcs7Signature="textBoxPkcs7Signature"
maxFileSize="1"
debugMode="false">WebFormSignerApplet
</applet>
XML for signing (built from the form fields):
<textarea name="xml" style="height: 130px; width: 390px;"
readonly="true" wrap="off"></textarea>
</form>
<br/>
<form name="formSignature" method="post" action="DigitalVerifierServlet">
<strong>Signature Form</strong>
PKCS#7 Signed Data (the result of signing):
<textarea name="textBoxPkcs7Signature" style="height: 130px; width: 390px;"
readonly="true" wrap="off"></textarea>
<input type="submit" name="buttonSubmit" value="Send Signed Data" />
</form>
</body>
</html>
An example of a HTML page (Web form) referencing the Web Form Signing Applet is given below. In this example a combination of <object> and <embed> tags is used.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Personal Data Form</title>
</head>
<body>
<form name="formPersonalData">
First name: <input name="textBoxFirstName" type="text" />
Last name: <input name="textBoxLastName" type="text" />
Gender:
<select name="dropDownListGender">
<option value="Male">Male</option>
<option value="Female">Female</option>
</select>
Marital status:
<input type="radio" name="radioMaritalStatus" value="Single" />Single<br />
<input type="radio" name="radioMaritalStatus" value="Married" />Married<br />
<input type="radio" name="radioMaritalStatus" value=" Divorced" />Divorced<br />
Comments:
<textarea name="textAreaComments" rows="2" cols="20"></textarea>
Upload CV (file upload):
<input type="file" name="fileUploadCV" />
<input type="checkbox" name="checkBoxTermsAgree" />
<label for="checkBoxTermsAgree">I agree to the terms and conditions</label>
<object
classid="clsid:8AD9C840-044E-11D1-B3E9-00805F499D93"
codebase="http://java.sun.com/products/plugin/autodl/jinstall-1_5-windows-
i586.cab#Version=1,5,0,0"
width="90" height="30" mayscript="true">
<param name="type" value="application/x-java-applet;version=1.5">
<param name="code" value="com.digisign.applet.WebFormSignerApplet">
<param name="archive" value="WebFormSignerApplet.jar">
<param name="mayscript" value="true">
<param name="signButtonCaption" value="Sign form">
<param name="inputForm" value="formPersonalData">
<param name="ignoredFields" value="xml">
<param name="textBoxPkcs7Signature" value="textBoxPkcs7Signature">
<param name="maxFileSize" value="1">
<param name="debugMode" value="false">
<comment> <embed
type="application/x-java-applet;version=1.5"
pluginspage="http://java.sun.com/products/plugin/index.html#download"
code="com.digisign.applet.WebFormSignerApplet"
archive="WebFormSignerApplet.jar" width="90" height="30"
mayscript="true" scriptable="true"
signButtonCaption="Sign form"
inputForm="formPersonalData"
ignoredFields="xml"
textBoxFormFieldsXML="xml"
outputForm="formSignature"
textBoxPkcs7Signature="textBoxPkcs7Signature"
maxFileSize="1"
debugMode="false">
<noembed>
Document signing applet can not be started because Java Plugin 1.5 is
not installed. </noembed> </embed> </comment>
</object>
XML for signing (built from the form fields):
<textarea name="xml" style="height: 130px; width: 390px;"
readonly="true" wrap="off"></textarea>
</form>
<br/>
<form name="formSignature" method="post" action="DigitalVerifierServlet">
<strong>Signature Form</strong>
PKCS#7 Signed Data (the result of signing):
<textarea name="textBoxPkcs7Signature" style="height: 130px; width: 390px;"
readonly="true" wrap="off"></textarea>
<input type="submit" name="buttonSubmit" value="Send Signed Data" />
</form>
</body>
</html>
Note:- Some web browsers will allow the applet to run JavaScript and to access the HTML document, but only if this is explicitly set by the parameters or attributes of the tag by which it is embedded in the web page. Such parameters are “mayscript” and “scriptable”, and they must have value “true”.
Links:
[1] http://www2.digi-sign.com/digi-id
[2] https://www.digi-sign.com/demoexec/digi-seal/
[3] http://www2.digi-sign.com/demoexec/digi-seal
[4] https://www.digi-sign.com/downloads/download.php?id=digi-seal-pdf
[5] http://www2.digi-sign.com/http
[6] http://www2.digi-sign.com/digi-code
[7] http://www2.digi-sign.com/order/digi-seal
[8] http://www2.digi-sign.com/digi-ca/total+trust+management/index
[9] http://www2.digi-sign.com/digi-ca
[10] http://www2.digi-sign.com/digi-seal/installation/step+2
[11] http://www2.digi-sign.com/digi-seal/installation/sample
[12] http://www2.digi-sign.com/digi-seal/installation/step+3